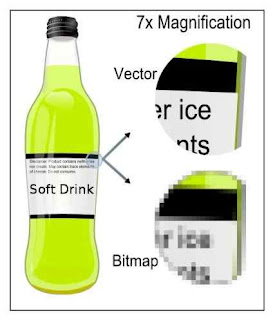
 You don't have to go far on this site to hear about 'vector' graphics - but what are they? Well, 'vector' graphics are made of smooth curves, as opposed to the dots or pixels that make up 'bitmap' graphics. A bitmap image will get chunky or 'pixelated' when you enlarge it, but the curves in a vector image will stay smooth.
You don't have to go far on this site to hear about 'vector' graphics - but what are they? Well, 'vector' graphics are made of smooth curves, as opposed to the dots or pixels that make up 'bitmap' graphics. A bitmap image will get chunky or 'pixelated' when you enlarge it, but the curves in a vector image will stay smooth.A few articles back, Phil talked about making vector images by tracing a bitmap, but you can also get lots of free vector images online. A great source of public domain vector images is Open Clip Art Library, or Clker.com, which hosts many of the Open Clip Art images, but with a friendlier interface. Images on both these sites are are public domain, so there are no copyright hassles and you can do whatever you like with them.
The format they use is called SVG, which stands for Scalable Vector Graphics. SVG files open in Adobe Illustrator, Corel Draw or the free Inkscape. They are also quite easy to modify, because the bits kind of float over the top of each other. So, for instance, click on the text on the soft drink bottle, hit delete, and type something different. Click on the lime colour and change it to strawberry red in one more click. It's easy!

To learn more about vector editing, check out some great video tutorials by Heathenx (don't be turned off by the name). The videos on his home page can be large (~40Mb), but thankfully much smaller versions are up on YouTube here. Heathenx's videos are specific to Inkscape, but the principles transfer to any vector package.
So, watch some videos, have a bit of a muck around, and you'll soon get the hang of it. Remember to save your work, and there's always the undo button if you make a mistake. Mike Pittman, Tuggeranong Presbyterian Church
No comments:
Post a Comment